Clamp calculator
By Trys Mudford
Utopia offers a holistic approach to type & space systems. Rather than specifying every value, we encourage the use of a concise set of foundational values, implemented with modular scales and harmonious multipliers.
However, we also understand that this approach is not always easy to integrate into an existing product. As a developer looking to embrace fluidity, the use of a complete Utopian system may not be possible, particularly if you're looking for initial buy-in to this way of working.
We're not alone in thinking this; a number of fantastic calculators have been created to fill this gap. We particularly love the min-max interpolation calculator by 9elements. But between these single-token calculators, and our original suite of calculators, there is a middle ground to be filled.
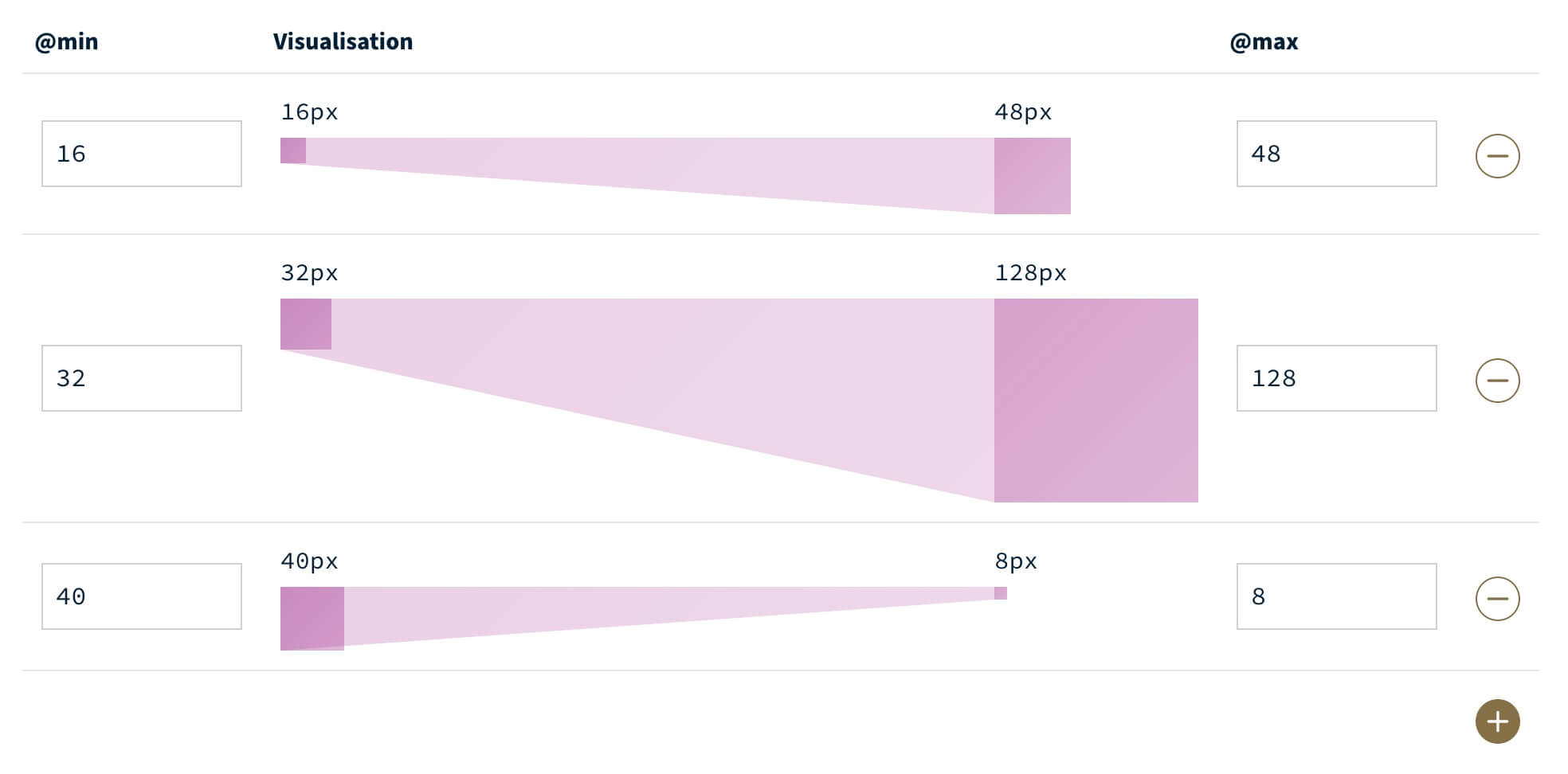
Introducing the Utopia Clamp Calculator. This simple generator lets you define any number of custom fluid tokens between a set min/max viewport and export them as CSS.

Most importantly, the generated code also includes a custom URL taking you back to the source of your defined calculations. CSS clamp has a tricky syntax that can't be manually edited, so we've found it's essential to be able to have a way to tweak these values at a later date.
This calculator is the perfect way to dip your toes into the waters of fluid responsive design, or assist you in retrofitting breakpoint-free sizing in your existing projects, without adding a fully fledged type and space system.
First published on 3 October 2023